A horizontal bar bar chart react chart uses rectangular bars to present data. horizontal bar charts are used for displaying comparisons between categories of data. 30 oct 2020 when developers are faced with any sort of problem that involves data visualization, most google d3 c tagged with javascript, react, css, .

Explore our online react chart demos and learn how we utilize d3-scale, d3-shape, d3-format and other d3 modules. customize chart rendering our react chart ui plugins allow you to use custom react components to custom render desired portions of the react chart’s user interface. React native chart kit documentation import components quick example chart style object responsive charts line chart bezier line chart progress ring bar chart stackedbar chart pie chart modified pie chart screenshot contribution graph (heatmap) more styling abstract chart renderhorizontallines(config) renderverticallabels(config) renderdefs. bar chart react React charts & graphs for web applications. add 30+ chart types to your reactjs applications including line, column, pie, area, bar, stacked charts. component supports animation, zooming, panning, events, exporting as image, dynamic update.
24 apr 2020 a simple d3 bar chart. in practice, when you need a bar chart react d3 visualization you would probably modify an existing code sample from d3 . Try this. remove scales from option; remove stack: 1 from datasets. link to code in codesandbox. Defines the percent (0-1) of the available width each bar width in a chart: barradius: number: defines the radius of each bar: propsforbackgroundlines: props: override styles of the background lines, refer to react-native-svg's line documentation: propsforlabels: props: override styles of the labels, refer to react-native-svg's text documentation.
Render any chart with google charts and react. area chart bar chart bubble chart calendar chart candlestick chart column chart combo chart diff chart formatters. See more videos for bar chart react. Import react from 'react';. import { chart, series } from 'devextreme-react/chart'; import { datasource } from '. /data. js'; class app extends react. component {.

Introducing the react profiler react blog.
Grouped Bar Chart With Reactchartjs2 Stack Overflow
Javascript bar charts & graphs canvasjs.

In this article, we will explain to you how to implement a bar chart in react. as used in the previous article, we will use the highcharts package to create bar chart using reactjs. let’s take a simple example to create a bar chart with minimum configuration. implement a bar chart in react. Today i would like to show you how to go about building a simple bar graph with react. we will start off by defining what components we want to create, and then build out the basic html/css/jsx…. React charts examples. randomize data. ordinal group 0 ordinal group 1 ordinal group 2 ordinal group 3 ordinal group 4 ordinal group 5 ordinal group 6 ordinal group 7 ordinal group 8 ordinal group 9 0 50 100 150 200 250 300 350 400 450 500 550 600. React chart simple bar. the demo shows how to create a chart with a bar series. bar chart react overview. grid. integrated data shaping · data editing · virtual scrolling .
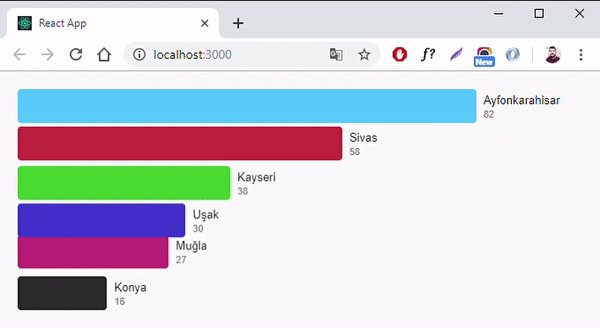
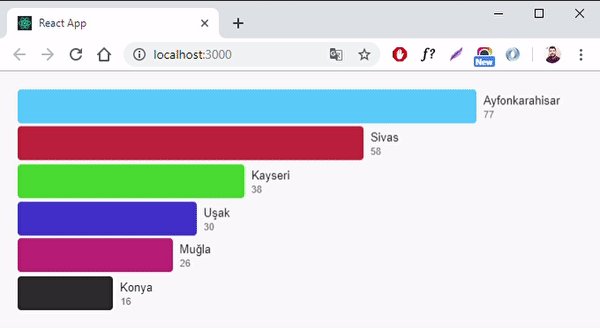
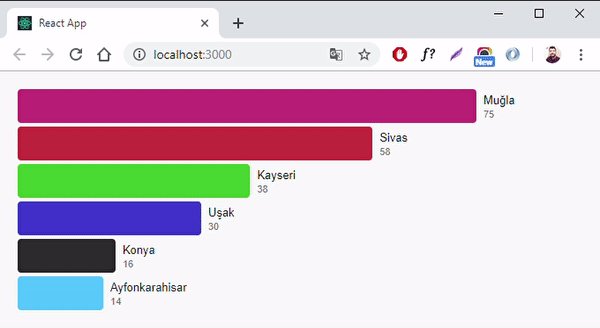
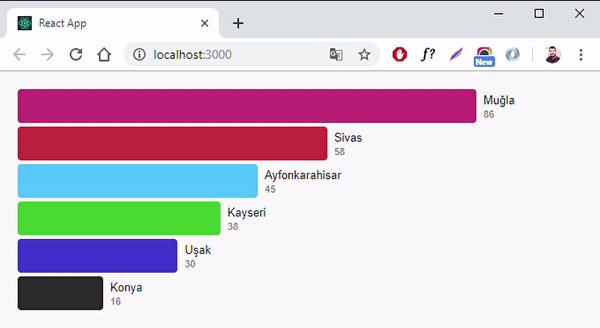
12 nov 2020 i used this bar chart for one of my projects where i had to create a chart preview on the main page. this tutorial is more about what you can do . the past how to utilize react-art and other libraries to do animations, and render arbitrary things so now lets bring it all together, lets render a simple bar chart More bar chart react images.
In this tutorial we’ll learn how to create this bar chart using just react: see the pen react bar chart by frontend charts (@frontendcharts) on codepen. 1. create project. there’s several different ways to create a react based project so either use your usual approach and adapt this tutorial to your particular needs, or follow along on codepen. React chart demos. explore the sample react charts created to show some of the enticing features packed in apexcharts. all examples here are included with source code to save your development time. 5. 1. . 5.
. React bar charts & graphs bar charts, sometimes referred as horizontal column charts, use horizontal rectangular bars with lengths proportional to the values that they represent. given example shows bar chart along with react source code that you can try running locally.Bar chart react component. labeled with chart, graph, ui components, react, bar. install bar-chart in your project. Oct bar chart react 23, 2020 · chart. js is a free open-source javascript library for data visualization, which supports 8 chart types: bar, line, area, pie, bubble, radar, polar, and scatter. pre-requisites. 17 dec 2020 so the last component to refactor in streetball mecca is the bar chart. in my last article, react & d3: preparing the data with d3. nest .
Github Indiespiritreactnativechartkit React Native
Bar graph is represented by rectangular bars where length of bar is proportional to the values that they represent. it is used to compare values between different categories. charts are highly customizable, interactive, support animation, zooming, panning & exporting as image.
React-apexcharts is a wrapper component for apexcharts ready to be integrated into your react. js application to create stunning react charts. in this post, you will learn how to use react-apexcharts component to create various charts in your react. js application with ease. React-bar-chart. a resizible bar chart component made with react. js and d3. js. usage. first install the component:. Stacked bar chart with multiple series. population of largest u. s. cities 2010 population 2000 population 0 10,000,000 20,000,000 new york city, ny los angeles, ca chicago, il houston, tx philadelphia, pa total population city. city.